Create an S3 Bucket
To be able to host our note taking app, we need to upload the assets that are going to be served out statically on S3. S3 has a concept of buckets (or folders) to separate different types of files.
A bucket can also be configured to host the assets in it as a static website and is automatically assigned a publicly accessible URL. So let’s get started.
Create the Bucket
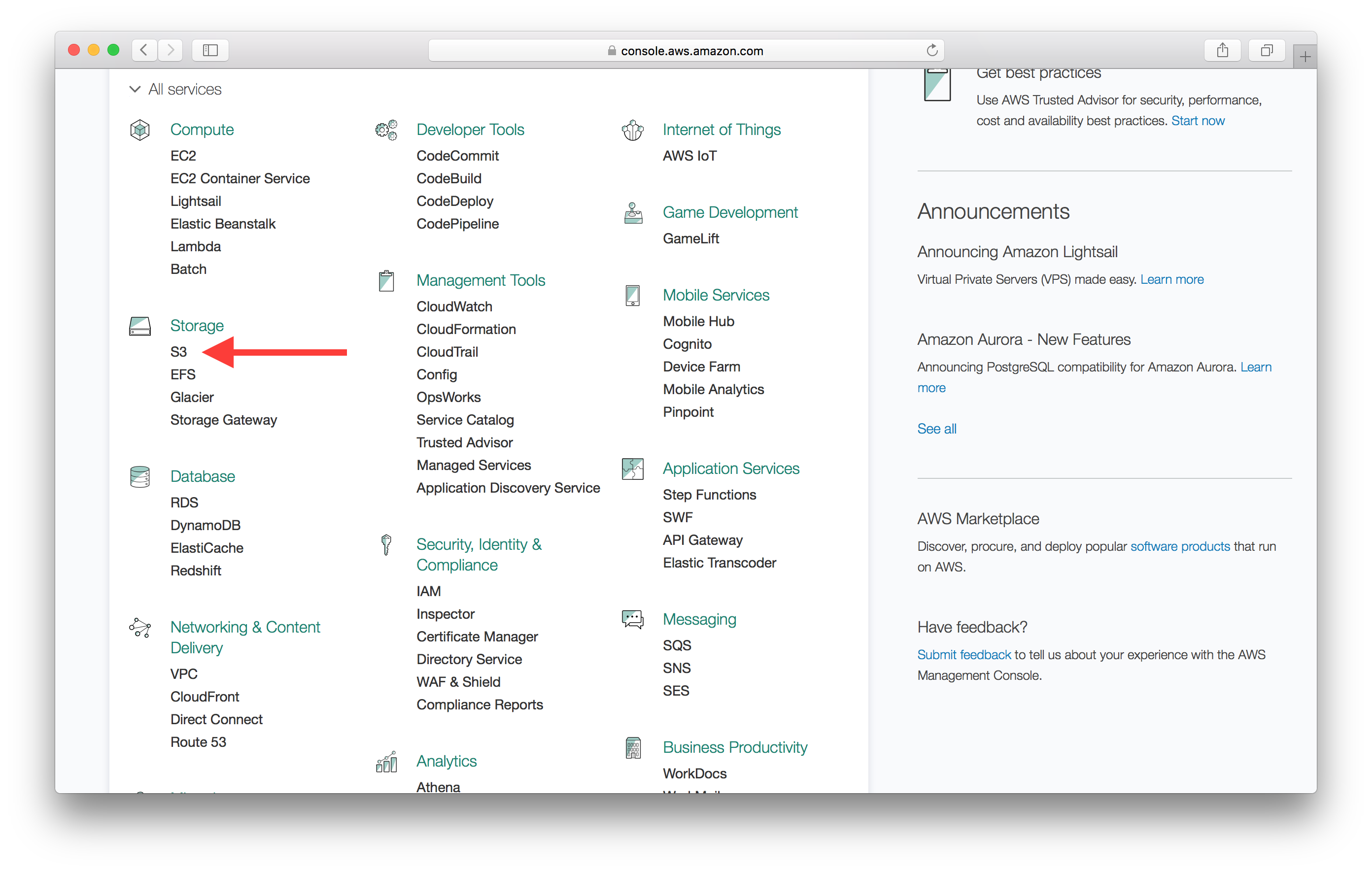
First, log in to your AWS Console and select S3 from the list of services.

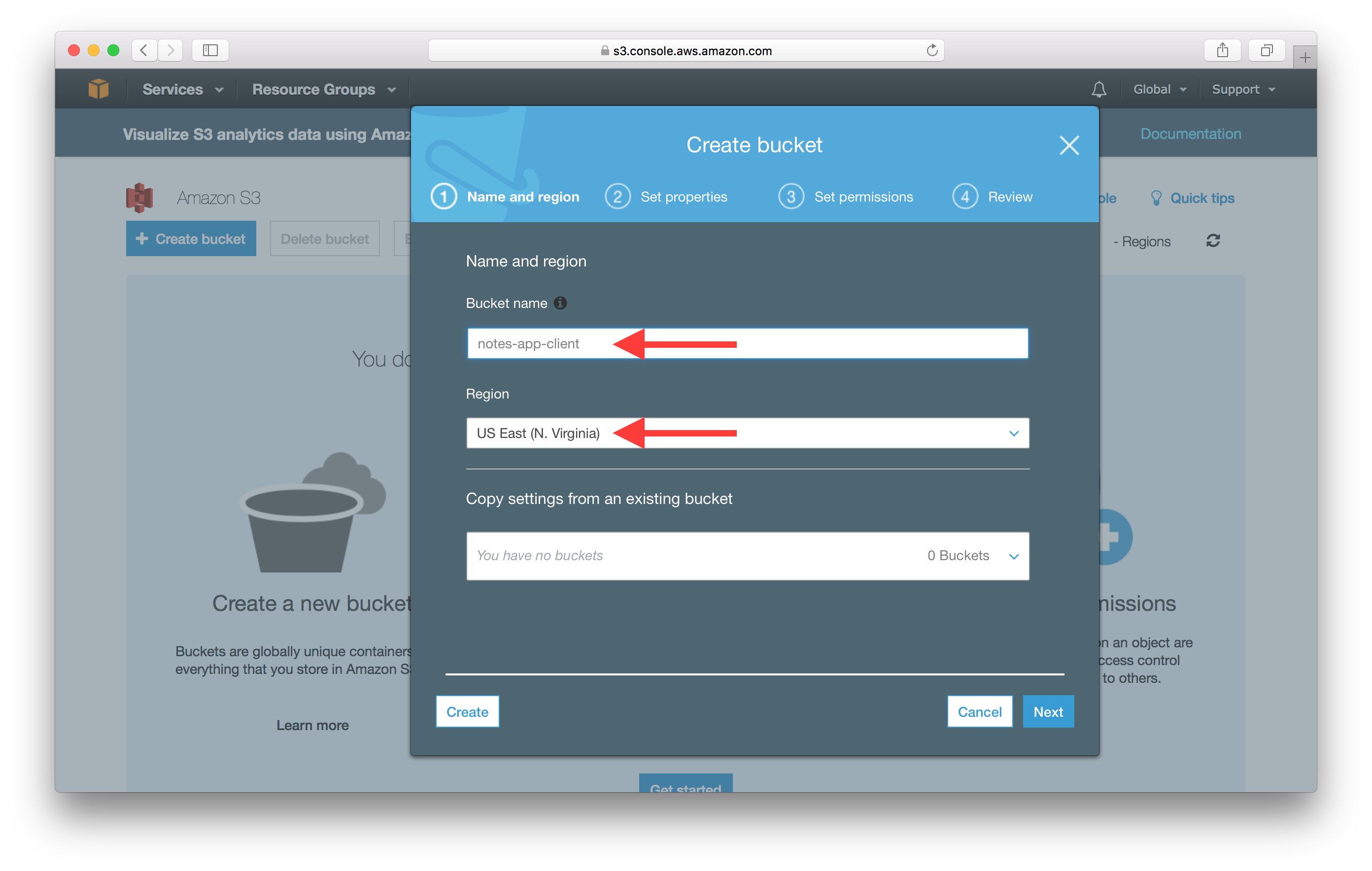
Select Create Bucket and pick a name for your application and select the US East (N. Virginia) Region Region. Since our application is being served out using a CDN, the region should not matter to us.

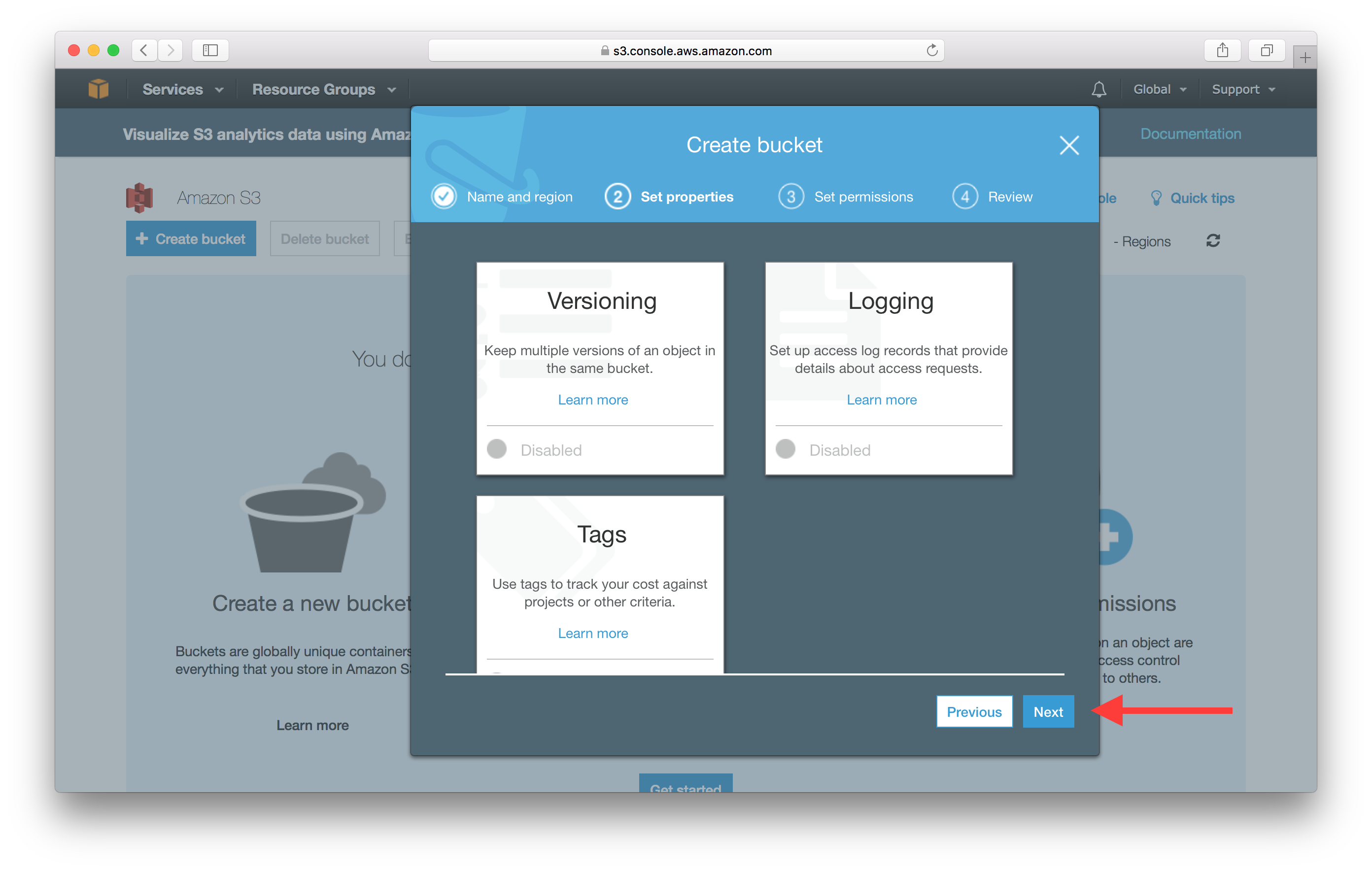
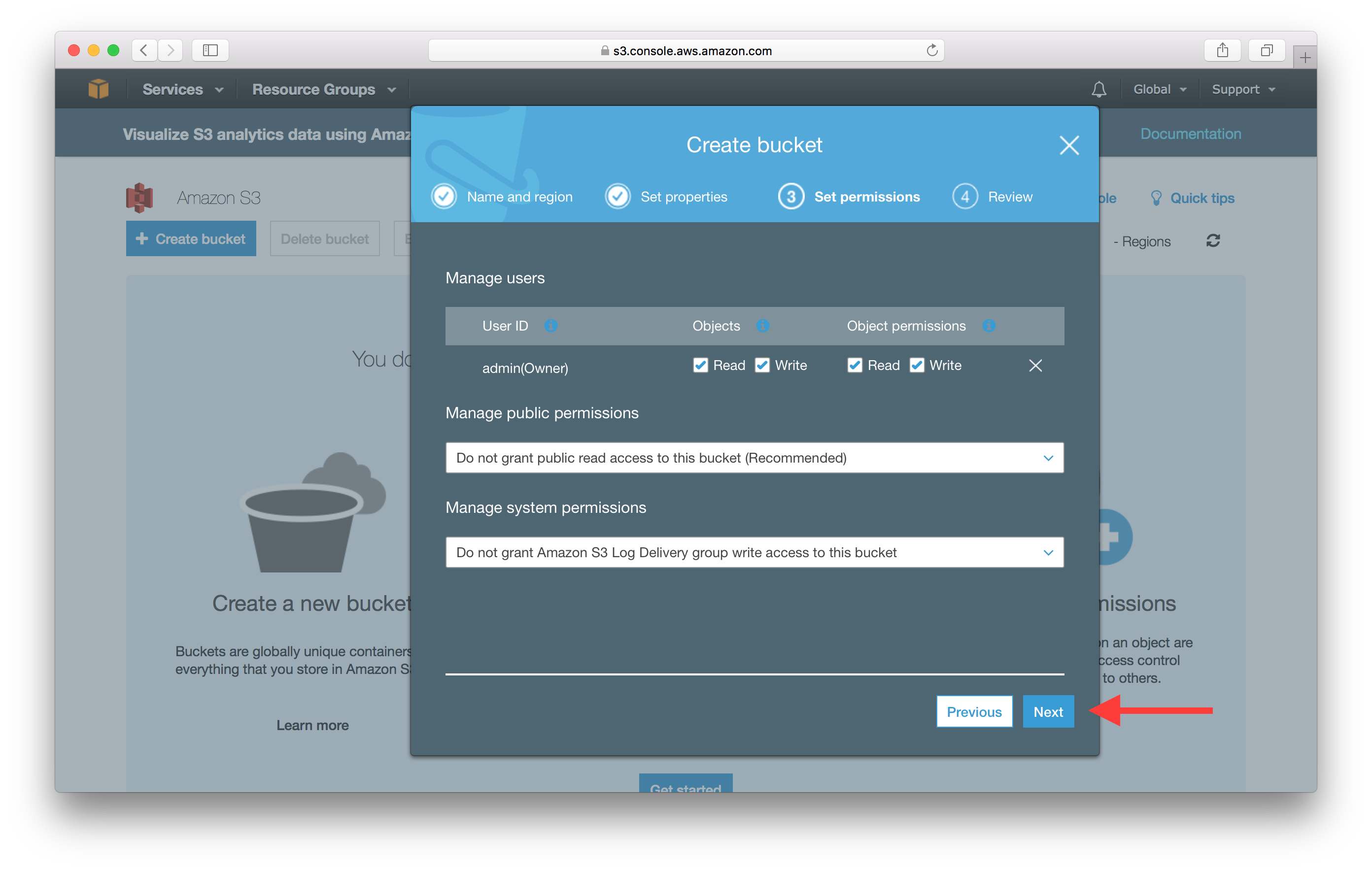
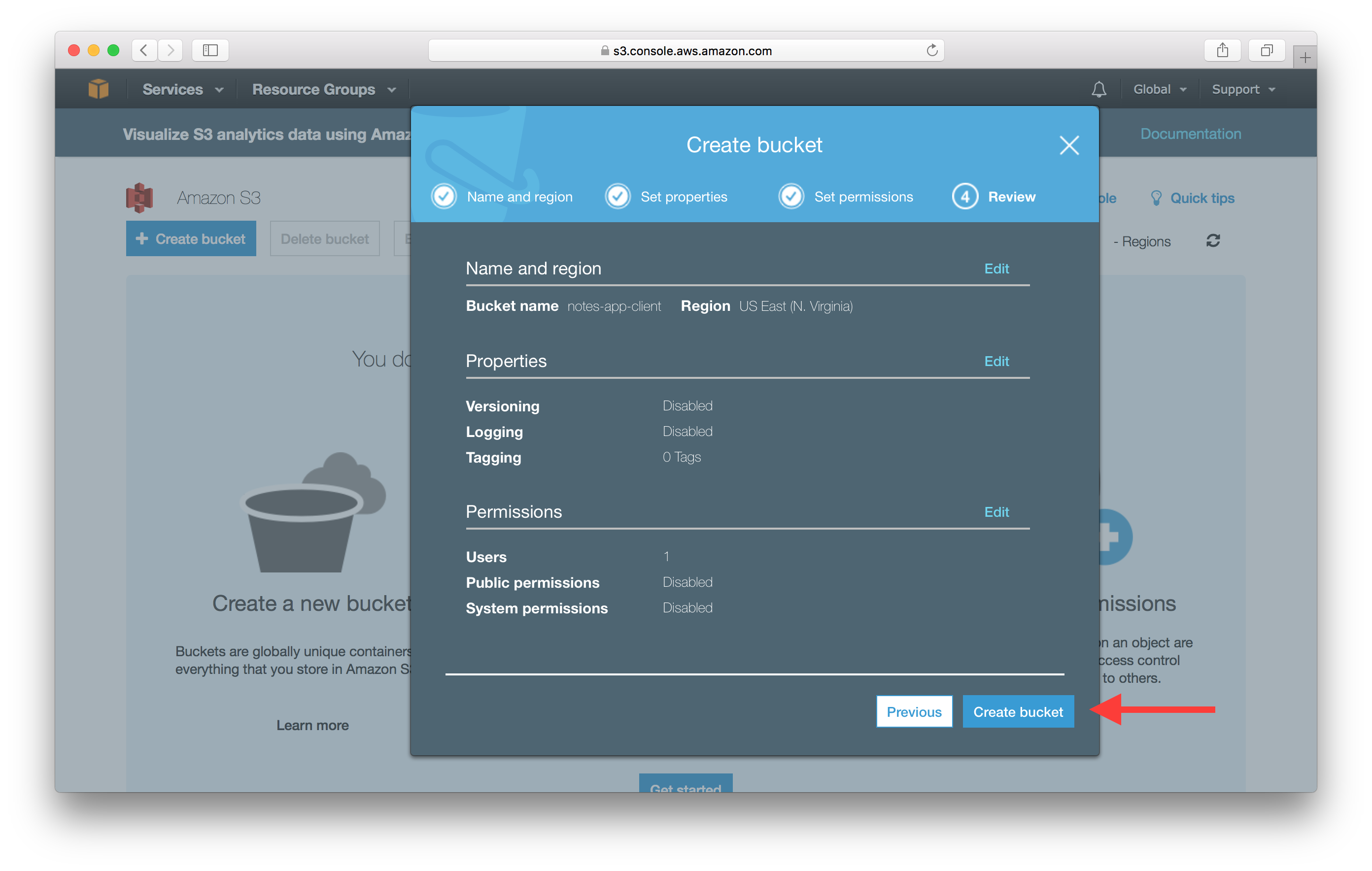
Go through the next steps and leave the defaults by clicking Next.



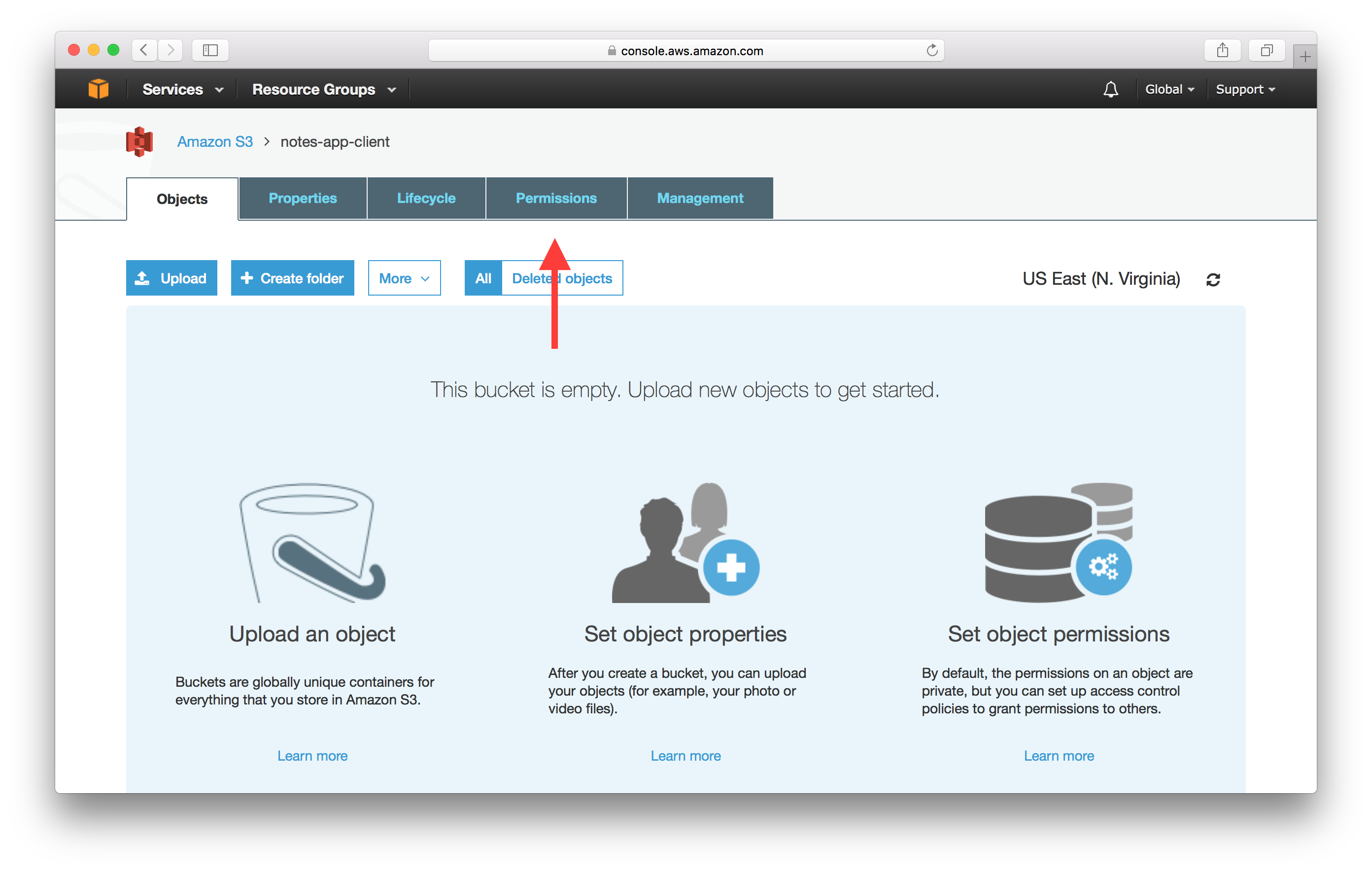
Now click on your newly created bucket from the list and navigate to its permissions panel by clicking Permissions.

Add Permissions
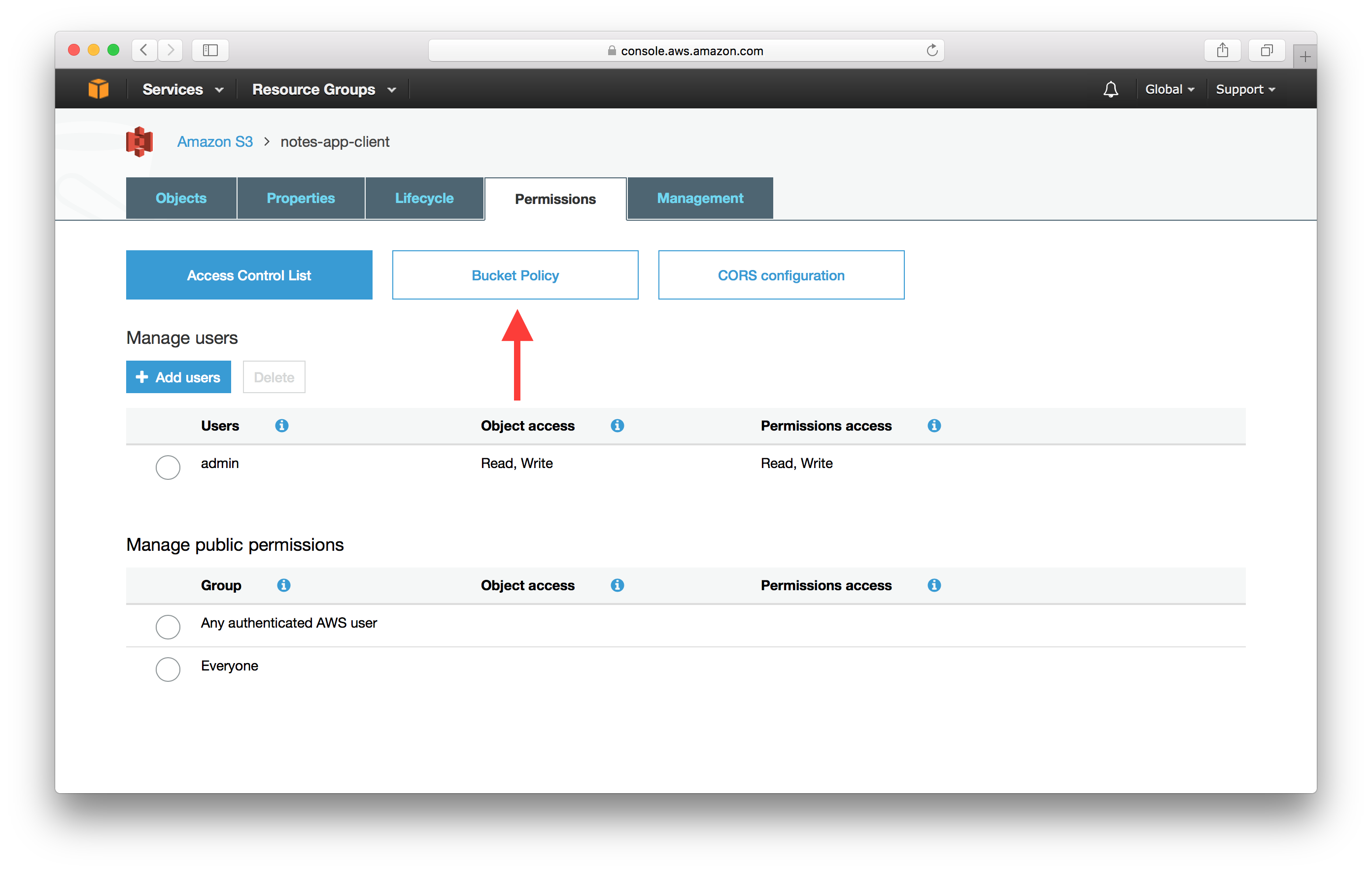
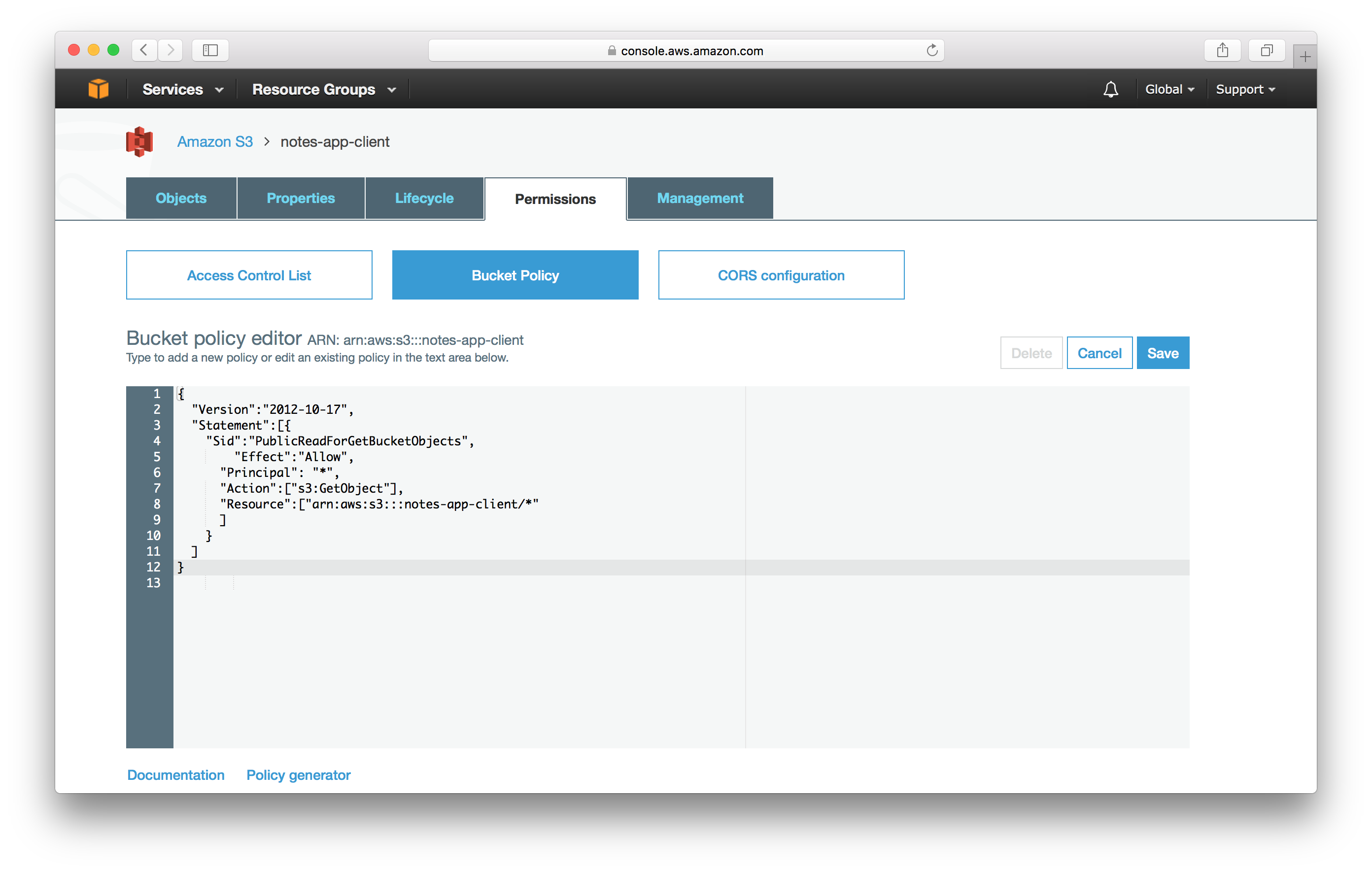
Buckets by default are not publicly accessible, so we need to change the S3 Bucket Permission. Select the Bucket Policy from the permissions panel.

 Add the following bucket policy into the editor. Where
Add the following bucket policy into the editor. Where s3-bnb is the name of our S3 bucket. Make sure to use the name of your bucket here.
{
"Version":"2012-10-17",
"Statement":[{
"Sid":"PublicReadForGetBucketObjects",
"Effect":"Allow",
"Principal": "*",
"Action":["s3:GetObject"],
"Resource":["arn:aws:s3:::s3-bnb/*"]
}
]
}

And hit Save.
Enable Static Web Hosting
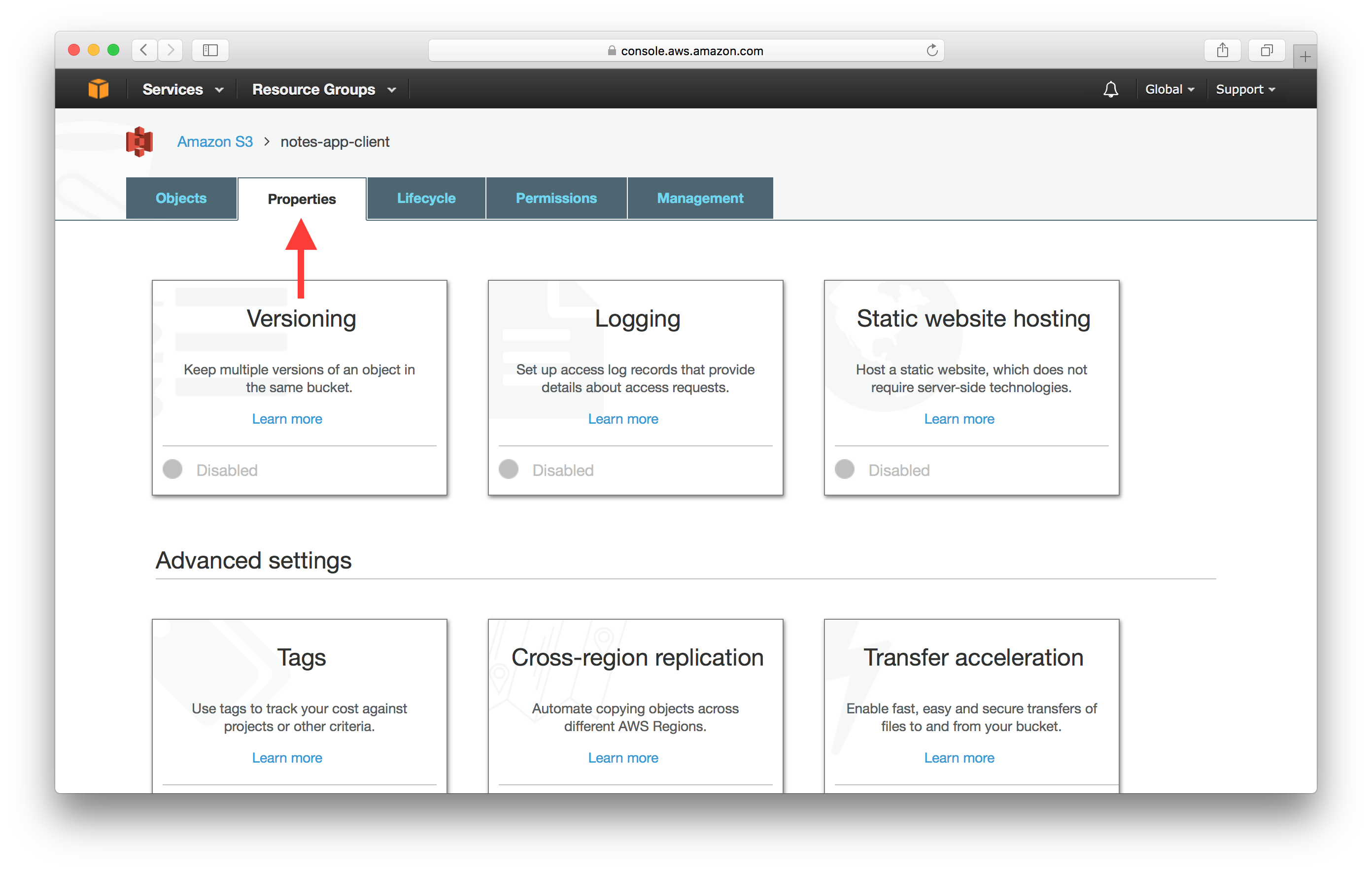
And finally we need to turn our bucket into a static website. Select the Properties tab from the top panel.

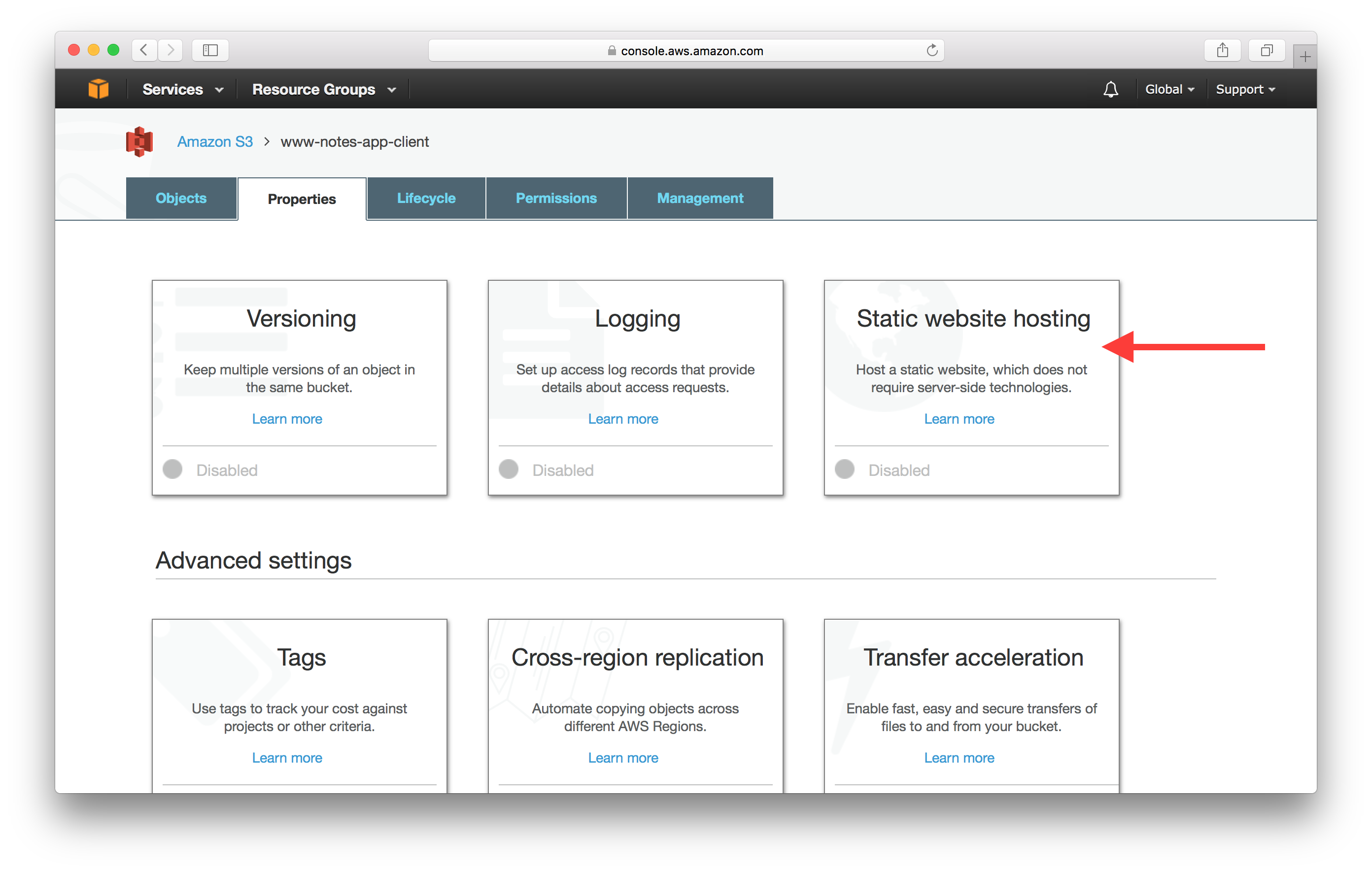
Select Static website hosting.

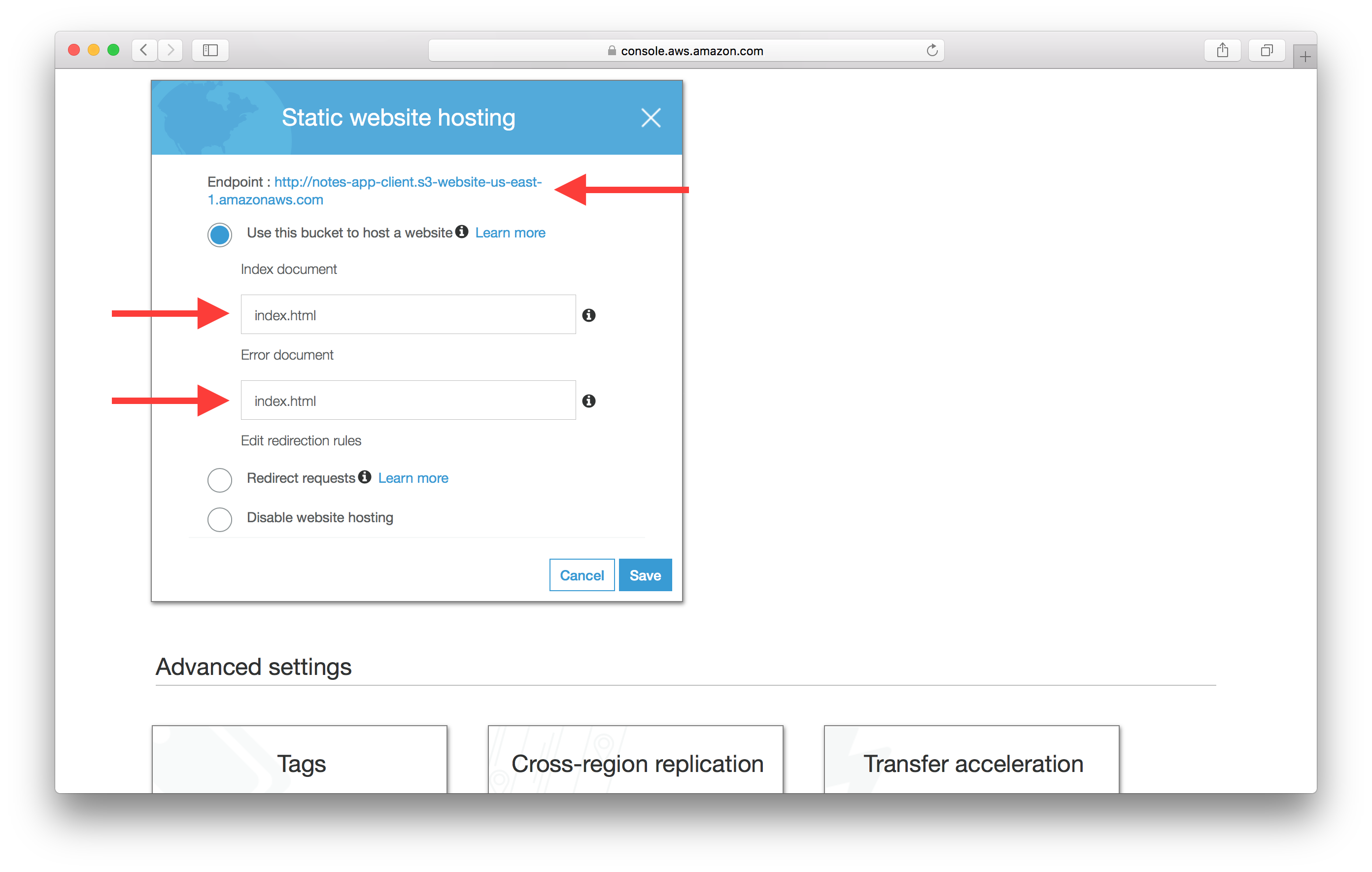
Now select Use this bucket to host a website and add our index.html as the Index Document and the Error Document. Since we are letting React handle 404s, we can simply redirect our errors to our index.html as well. Hit Save once you are done.
This panel also shows us where our app will be accessible. AWS assigns us a URL for our static website. In this case the URL assigned to me is s3-bnb.s3-website-us-east-1.amazonaws.com.

Now that our bucket is all set up and ready, let’s go ahead and upload our assets to it.
If you liked this post, please subscribe to our newsletter, give us a star on GitHub, and chat to our Bot.
For help and discussion
Comments on this chapter